Dans mon article précédent, j’ai pu mettre en place les infrastructures nécessaires pour récupérer les valeurs de mes capteurs et les mettre à disposition dans un broker MQTT sur ma Raspberry Pi. L’objectif maintenant est de fournir une interface utilisateur pour visualiser ces valeurs. Depuis que les smartphones sont de mises, j’ai toujours rêvé de développer une application Android. Je n’ai aucune expérience en développement d’applications Android, mais j’ai toujours voulu en apprendre plus sur ce sujet. L’opportunité est donc parfaite !
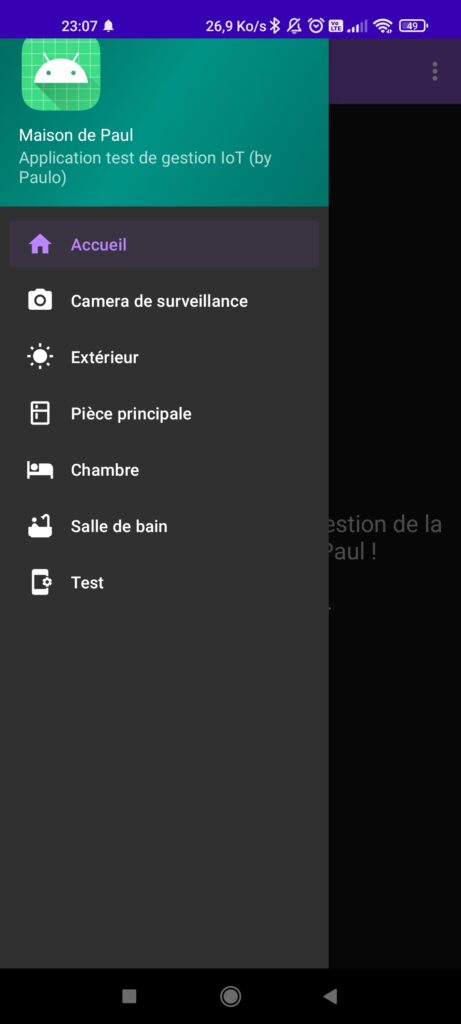
Pour développer mon application, j’ai téléchargé Android Studio et après avoir parcouru le guide officiel des développeurs Android dans un premier temps, et après avoir parcouru les différents exemples intégrés dans Android Studio dans un second temps, j’ai décidé de me baser sur une application d’exemple pour avoir un menu à tiroir sur la gauche et différentes pages (que l’on appellera ‘Fragments’ pour respecter le vocabulaire Android). J’ai modifié cette application pour que le menu à tiroir affiche les pièces de ma maison (pièce principale, chambre, salle de bain) ainsi qu’une pièce « extérieur ».
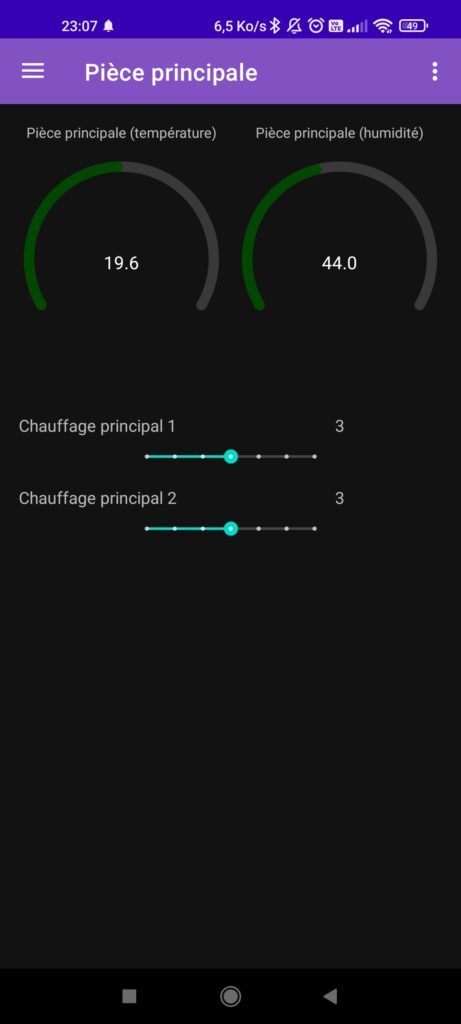
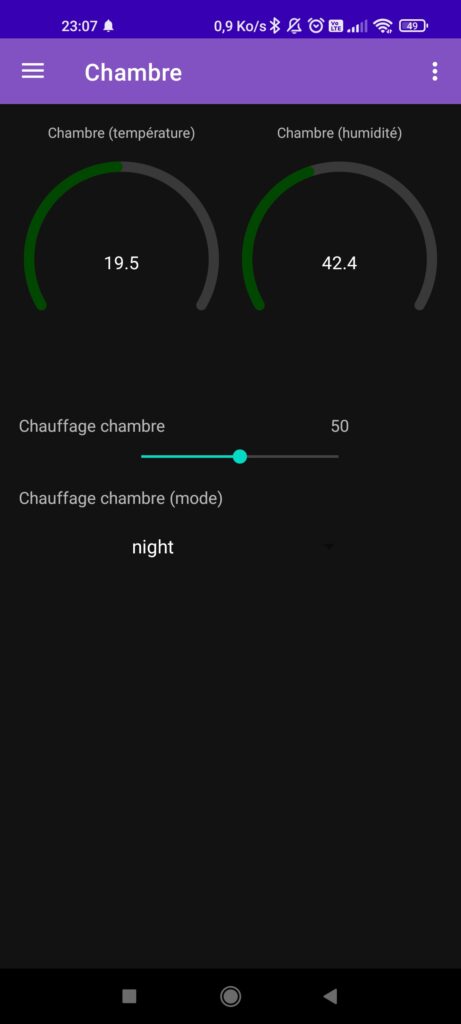
Captures d’écran de l’application :




Chaque « pièce » affiche un « fragment » (une page) sur lequel sont affichées les informations de température et d’humidité instantanées, ainsi que les informations des radiateurs pour les pièces intérieures que l’utilisateur peut modifier.
Les jauges sont tirés la bibliothèque open-source Simple-Gauge-Android par Gruzer sur Github, le reste est disponible dans les ressources graphiques d’Android Studio.


Le projet d’exemple propose également un menu « préférences », qui pourra être utilisé par la suite pour des paramètres de l’application, accéder aux paramètres des différents éléments, etc. On peut imaginer plein de choses !
Pour récupérer les informations des capteurs, j’ai ajouté un client MQTT dans mon application. Le client MQTT est activé au démarrage de l’application par l’intermédiaire d’un « service », et se connecte au broker MQTT pour récupérer les valeurs des différents topics en fonction de ce qu’il est censé afficher à l’écran.
Voici par exemple le code exécuté lors de l’ouverture du « fragment » de la chambre :

private void initBackendMqtt() {
MaisonPaulActivity activity = (MaisonPaulActivity) getActivity();
if (activity != null) {
MqttTopic.IMqttTopicListener bedroomTempListener = msg -> bedroomViewModel.setBedroomTemperature(msg);
MqttTopic.IMqttTopicListener bedroomHumidListener = msg -> bedroomViewModel.setBedroomHumidity(msg);
MqttTopic.IMqttTopicListener bedroomHeaterListener = msg -> bedroomViewModel.setBedroomHeater(msg);
MqttTopic.IMqttTopicListener bedroomHeaterModeListener = msg -> bedroomViewModel.setBedroomHeaterMode(msg);
activity.subscribe(BEDROOM_TEMP, 2, bedroomTempListener, null);
activity.subscribe(BEDROOM_HUMID, 2, bedroomHumidListener, null);
activity.subscribe(BEDROOM_HEATER, 2, bedroomHeaterListener, null);
activity.subscribe(BEDROOM_HEATER_MODE, 2, bedroomHeaterModeListener, null);
}
}
L’objet activity de type MaisonPaulActivity représente l’application visible par l’utilisateur dans son entièreté. Dans cette activité, j’ai implémenté des fonctions permettant d’interagir avec le service qui utilise le client MQTT. Les fragments appelle les fonctions de souscription aux topics MQTT dont ils ont besoin, et se désabonnent lorsqu’ils disparaissent. C’est compliqué, un peu confus, probablement simplifiable, mais ça fonctionne !
Le code n’est pas disponible au public sur Github, car mon premier prototype d’application n’est absolument pas sécurisé, et pour cause : tous les identifiants pour se connecter au broker MQTT sont écrits en dur. En développant cette application, j’ai appris beaucoup de choses sur le développement d’applications Android et j’ai également pu voir à quel point je suis parti dans des mauvaises directions avec ma première version sur certains points. Il se trouve que les challenges liés à l’état d’esprit « développement web » intrinsèque au développement Android sont très différents des challenges que j’ai l’habitude de rencontrer.
Je suis pour l’instant très content du résultat, mais j’ai envie d’aller plus loin. Trois challenges se présentent : le premier est l’accès aux informations quand je ne suis pas chez moi, et le deuxième est de pouvoir visualiser l’évolution des différentes données au cours du temps, et le troisième est de pouvoir vous présenter mon travail via Github !
- L’accès aux informations depuis l’extérieur (donc depuis Internet) peut être résolu dans un premier temps par un accès LAN virtuel : un serveur VPN ! Ce sera l’objet de mon prochain article !
- La visualisation de l’évolution des données au cours du temps via des graphiques dans l’application nécessite un gros changement sur l’architecture du programme côté Raspberry Pi, notamment une migration de Node-RED et l’archive des données dans des fichiers vers un programme Python et la gestion d’une base de données SQL
- Pour pouvoir rendre le code public sur Github, il faut que je trouve un moyen de retirer les identifiants d’authentification du code lui-même. La refléxion d’une page de login arrivera très prochainement


Bravo Paul 🙂